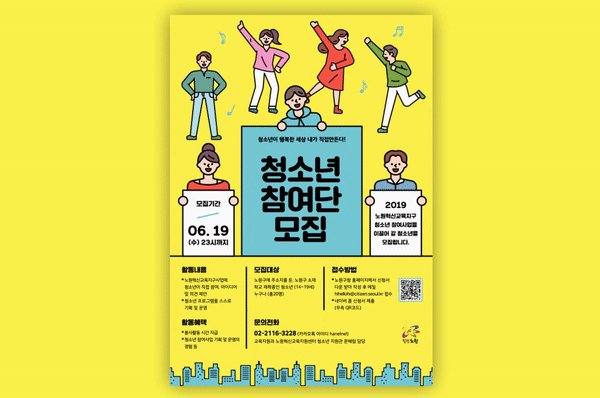
애니메이션 포스터 디자인, 움직여라 얍!
리플렛/포스터/기타
애니메이션 포스터 디자인, 움직여라 얍!
Size:.420 X 594
Designer. JJY센빠이
Director. 영수
Editor. 영수

단순한 일차원적인 그래픽에서 벗어나 움직임이 들어간 모션을 적용하는 경우
신선한 사용자 경험을 끌어낼 수가 있습니다. 예를 들어 재미있는 움직임이 들어간
애니메이션 포스터 디자인을 예로 들 수 있는데요!
이는 단순히 인쇄물로 제작되는 포스터보다 주목성을 더 높일 수 있는 효과가 크답니다.
오늘은 디자인위드가 제작한 무빙 포스터 하나 보여드리도록할텐데요~
더불어 움직임이 주는 장점 또한 함께 알아보도록하겠습니다. 그럼 바로 출발해보도록할게요^^

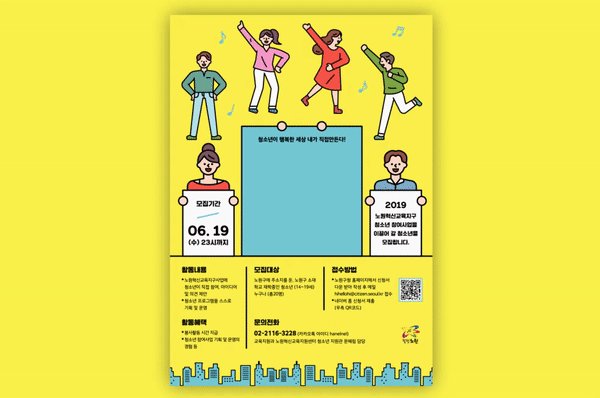
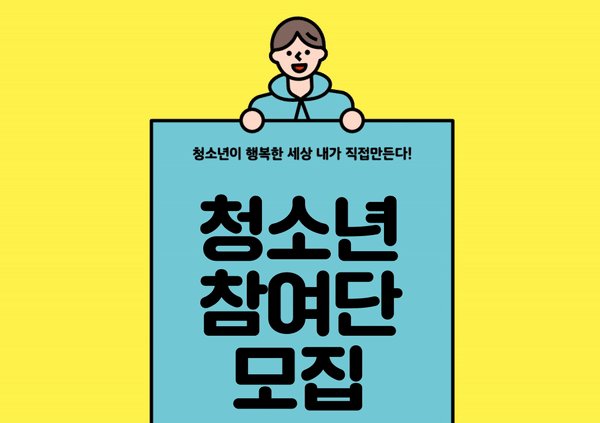
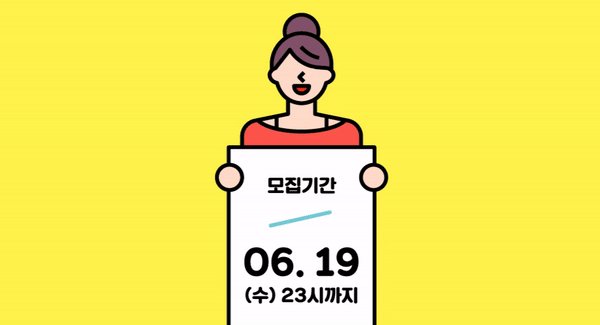
해당 포스터 디자인은 구청에서 진행하는 청소년 프로그램에 대한
모집 안내정보를 제공하고자 만들어지게 되었습니다. 레이아웃의 경우 크게 카피 대제목,
그 하위 설명으로 이루어져 있는데요. 품목 특성상 한면에서 임팩트있게 정보를 보여줘야하기때문에
강약조절이 필요하기도 합니다. 우선 제일 먼저 사용자에게 보여줘야할 것은
모든 내용을 대표하는 카피 제목인데요~
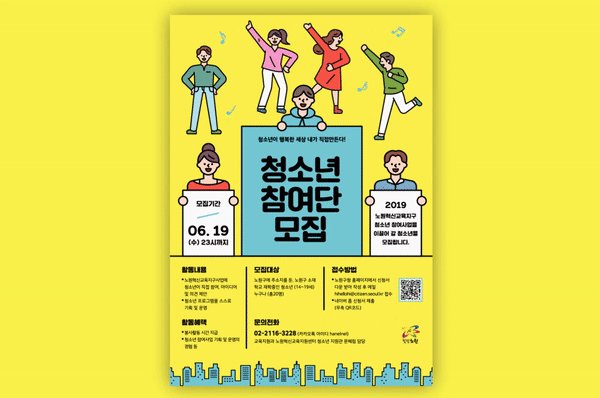
카피 대제목을 잘 보여지게하기위해선 폰트 사이즈를 가장 크게,
중심부에 놓아 시선을 잡는 것이 중요합니다.
이번 작업물같은 경우 텍스트에 애니메이션을 접목해 연출을 주었습니다.
이것을 일종의 타이포모션그래픽이라고도 하는데요. 이런 방법은 강조를 주는데 아주 효과적이랍니다.

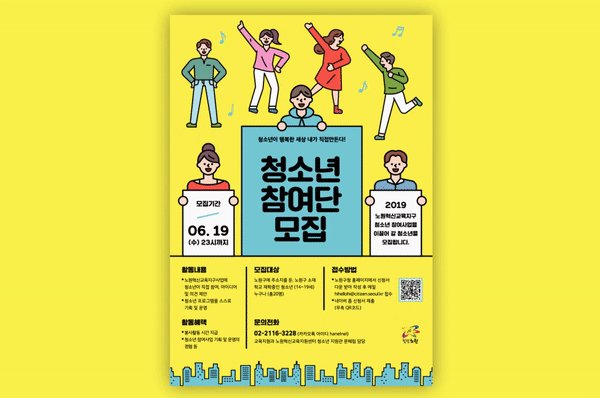
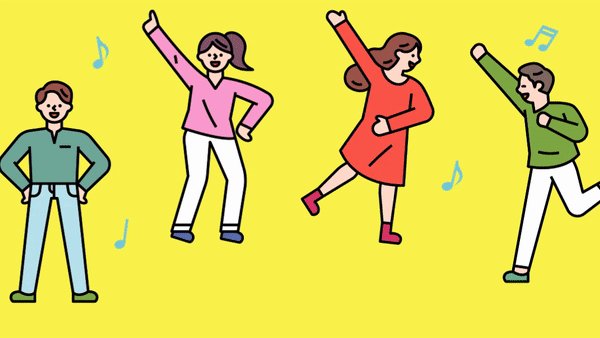
텍스트뿐만아니라 일러스트 요소에도 재미있는 애니메이션을 적용할 수 있는데요.
이번 작업같은 경우 일러스트가 주로 많이 들어가는 컨셉이라 일러스트에 움직임을 주어 재미를 주었습니다.
청소년들을 타겟으로 하는 포스터 디자인이라 톡톡 튀면서 발랄한 모션이 어울릴꺼라 판단했지요.
이런 작은 움직임에도 디테일을 더해 전반적인 분위기를 조금 더 활기차게 만들고자 했답니다.
모션은 통통튀면서 발랄한 느낌으로 진행해 위트를 더했고요~
옐로 컬러를 배경으로 지정하니 톡톡튀는 분위기를 더 잘 보여주는 거 같네요.
여기서 주의해야할 점이 있다면 움직임이 너무 과장되지않게 조절하는 것입니다.
디자인 요소의 움직임이 너무 크면 레이아웃을 벗어날 공산이 있기때문에 범위를 잘 설정해주셔야해요.

전반적인 텍스트 구성은 카테고리별로 각각 잘 보일 수 있도록 파트 분리를 하였습니다.
예를 들어 모집 기간이나 접수 방법과 같은 굵직한 정보들은 따로 파트를 나눠 배치를 한것이죠.
이 작업도 일종의 위계 시각화로 가독성을 높여주는 단계중 하나랍니다.
확실히 아무 이벤트가 없는 단면 인쇄물보다는 이런 애니메이션 포스터 디자인 형태가
흥미로운 것은 어쩔 수가 없는 거같아요.
디자인 요소들을 더 스마트하게 활용할 수 있는 신선한 작업물인거같습니다.
또 이런 비대면 시대에 어울리는 형태이기도 하고요.

오늘은 애니메이션 포스터 디자인을 보여드리게되었어요.
요소들이 움직이니 더 재미있는거같습니다. 만약 주목성에 초점을 두고 있는 작업자라면
이런 형식의 작업물이 아주 괜찮을 거같네요. 디자인위드의 이번 포스터 사양은 420*594mm입니다.
오밀조밀 아기자기한 일러스트들이 움직이니 눈이 즐겁네요^^